DXライブラリでデスクトップマスコットを作ろう 第3回
まいどどうも(o´・∀・)o
みなさん、デスクトップマスコット作ってますか。
え?まだ?
そいつぁいけねぇや。そりゃいけねぇや。
さて、前回までで、準備は整いましたね。
ちょっとだけ演習してみましょうか。
ようやく楽しいプログラミングですよ。
今回は絵を出しましょう。
こういう趣味プログラミングというのは結局のところ、
やはり、自分の絵が画面に出ること、それが一番の面白みであると思います。
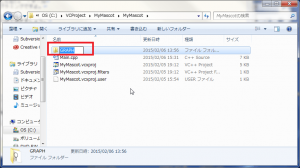
(1)まず、画像を置くための「GRAPH」フォルダを作りますよ
Main.cppが作成されている階層と同じところに「GRAPH」というフォルダ作ります。
(例:C:\VCProject\MyMascot\MyMascot\GRAPH)
↓こんな感じです。

※場所を間違えないようにしてください。Main.cppがある場所です。
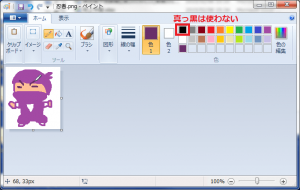
(2)次は、絵「TEST_GRAPH.png」を描きますよ
ルールは以下の通りです。
- ・どんなツールで描いてもよい
- ・キャンバスの大きさや形はなんでもよい
- ・どんな絵を描いてもよい
- ・真っ黒は使わない(RGBがいずれも0のカラーは使わない)
- ・画像形式はpngにする(jpgやgifを使わない)
- ・アニメーションpngは使わない
- ・ファイル名は「TEST_GRAPH.png」にする
↓こんな感じです。

保存先は、さっきのGRAPHフォルダです。
(例:C:\VCProject\MyMascot\MyMascot\GRAPH\TEST_GRAPH.png)
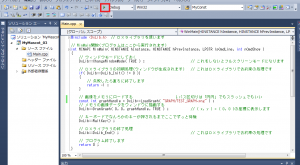
(3)それでは、絵を表示するプログラムを書いてみますよ
Main.cppを以下のように変更します。
[cpp]
#include <DxLib.h> // DXライブラリを使います
// WinMain関数(プログラムはここから実行されます)
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
// ウィンドウモードにしておく
DxLib::ChangeWindowMode( TRUE ) ; // これをしないとフルスクリーンモードになります
// DXライブラリの初期処理(ウィンドウが生成されます) // これはDXライブラリでお約束の処理です
if( DxLib::DxLib_Init() != 0 )
{
// 失敗したら直ちに終了します
return -1 ;
}
// 画像をメモリにロードする ↓パス区切りは「円円」でもスラッシュでもいい
const int graphHandle = DxLib::LoadGraph( “GRAPH/TEST_GRAPH.png” ) ;
// メモリの画像データをウィンドウに描画する
DxLib::DrawGraph( 0, 0, graphHandle, TRUE ) ; // ( x, y ) = ( 0, 0 )の座標に表示します
// キーボードでなんらかのキーが押されるまでここでずっと待機
DxLib::WaitKey() ;
// DXライブラリの終了処理
DxLib::DxLib_End() ; // これはDXライブラリでお約束の処理です
// プログラム終了します
return 0 ;
}
[/cpp]
前回のプログラム内で「ウィンドウの中央に白い箱を表示する」と書いている部分を
画像のロードと表示に変えているだけです。
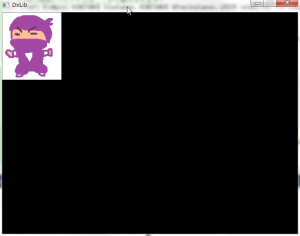
ウィンドウ内に絵が表示されたらOKです。

※絵が表示されなかったらパスが間違っています。
※もしくは、第2回から見直してください。
(4)DXライブラリの関数について補足しておきますよ
この記事内で出現する「DxLib::●●」は、すべてDXライブラリの関数です。
「DxLib::」を省略してもかまいません。
自分はC++らしさを強調するために名前空間を省略していないだけです。
(5)DXライブラリのハンドルについて説明しておきますよ
↓これについてですが、
const int graphHandle = DxLib::LoadGraph( “GRAPH\\test.png” ) ;
LoadGraph関数は、相対パス(または絶対パス)指定で、
画像ファイルをメモリにロードして、戻り値としてハンドルを返してくれます。
DXライブラリではこうやって、画像データや音声データなどを、ハンドルというもので扱います。
ハンドルはint型です。
ロードの成功や失敗の確認は、このハンドルの値を確認すればわかります。
だいたいの関数が、-1なら失敗を表し、それ以外は成功を表します。
ハンドルの値は、関数を呼び出すごとに変わります。
自動連番のようなもので、DXライブラリ内で重複することはありません。
たまに勘違いする人がいるので一応書いておきますが、
画像データそのものが、ハンドルというint型変数に格納されるのではありません。
画像データそのものは、パソコンの、どこか知らないメモリ領域に展開されます。
ハンドルは、そのメモリ領域につける名札のようなものです。
例えば、絵を表示するときは、名札で指示するわけです。
今後、記事内では、DXライブラリの関数については、重要な部分以外は説明しません。
ソース内のコメントを見れば分かるように書くつもりですし、
分からない関数があれば、公式サイトのリファレンスをご覧いただくのが一番よいです。
http://homepage2.nifty.com/natupaji/DxLib/dxfunc.html
(公式サイトで公開されていない隠し関数については、なるべく本記事内で補完します)
(6)透過色について少しだけ説明しておきますよ
DXライブラリでは初期設定では、RGB値が0の完全な黒は透過色として扱われます。
つまり、その色は目に見えなくなるってことです。
いまは、ウィンドウの背景が黒なので、
絵の中の黒色が、見えてるのか見えてないのかさえ区別できないのですが、
これから作るマスコットはウィンドウの背景を見えなくしてゆきます。
そうすると、きっと、「あれぇ?黒い色が勝手に消えるんだけど・・・?」ってなると思います。
なので、とりあえず、完全な黒の使用を控えておいてください。
画像を透過したい場合、一番簡単なのは、画像ファイル側であらかじめ透過設定しておくことです。
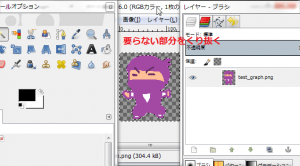
GimpやPhotoshopなど、透過レイヤーが使えるツールで絵を描くのがよいです。
(いまどきの人は、透過と言ってもピンとこなくて、透過レイヤーとか透明部分と言った方がわかりやすいスね)
例えば、画像の背景の余白部分が気になる場合は、
↓こんな風にツールでくり抜いて透明にしてしまいましょう

今回はここまでです。
つか、展開おせぇな(o´・∀・)y~
なるべく初心者向けに書いてるもんで、許してくれ。
あまつさえ、WordPressで文章タイプするのがヘタクソでまことにスマンと思っています。
(まかせとけ、じきに使い方を覚えます。オレはすぐに学習する。そういうやつです。絶対に)