和歌山のプログラミング・システム開発ならシステムキューブ
VR静止画
かわせです。
google VR Viewを使おうと悪戦苦闘しておりました。
自宅サーバーからgoogle VR Viewをifameでサイトに埋め込むというもの実際にやってみるとどうもエラーで帰ってきます。
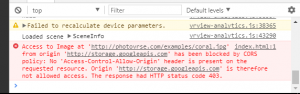
chromeのデバッガで見てみるとJavaScriptでエラーになっておりCORS(Cross Origin Resource Sharing)によりスクリプトからの画像へのアクセスがブロックされているようです。
対策を調べてみると
Header append Access-Control-Allow-Origin: *
という一文を.htaccessに加えることで指定ドメイン(この時はどこからでも)からのクロスサイトスクリプティングを許可するようになります。
が、・・・ 状況は変わらず。
curl -I http://kawamo55.ddo.jp/~kawa/Vr.html
で確認してみると
HTTP/1.1 200 OK
Date: Sun, 20 Aug 2017 21:00:54 GMT
Server: Apache/2.2.15 (CentOS)
Last-Modified: Sun, 20 Aug 2017 05:11:34 GMT
ETag: “141bc0-46e-5572865615f6b”
Accept-Ranges: bytes
Content-Length: 1134
Access-Control-Allow-Origin: *
Connection: close
Content-Type: text/html; charset=UTF-8
正常にヘッダは出ているのになぜかエラーが帰る。
なのでローカルにスクリプトを置くためGitHubからソースを取ってきて展開してみると
どうも参考サイトに書かれている内容フォルダ構成などが違う・・・
ReadMeを読んでみるとどうもビルトしないといけないようなのでnode.jsを取ってきてローカル環境にインストール、ビルトしてみるが最後までビルトが通らない。
四面楚歌、という状況でしたがしばらく放置して再びアクセスすると突如として表示されるようになりました。
どうもVRViewスクリプトは不安定なのかキャッシュの影響か?
で、よくよく見てみると初めに試したAccess-Control-Allow-Originのドメイン指定でstorage.googleapis.comの綴りを誤っていたのが原因ポイことに気付く。
なるほど・・・わかってみると下らんことで余暇を無駄遣いしてしまいました。